在数字化时代,表单已经成为了人们生活中不可或缺的一部分。它们可能是网站注册表格、调查问卷、订单表格或者其他类型的表格。无论表单的类型是什么,都必须经过精心设计才能提供良好的用户体验。在本文中,我们将探讨如何设计一份用户体验好的表单,以提高用户满意度和响应率。
什么是表单设计
一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
表单标签告诉用户该表单需要填写什么类型的信息,也涉及到对用户输入内容进行校验与反馈,保证用户信息填写的完整度。
表单域由文本框、密码框、隐藏域、多行文本框、 复选框、单选框、下拉选择框和文件上传框等组成。
表单按钮包括提交按钮、复位按钮和一般按钮。
由于表单在日常应用中主要负责信息添加和录入,设计师除了从以上三个方面进行设计,还需要对用户输入内容进行引导,尽量简化用户操作,让人们能轻松迅速填写完成表单,从而完成信息录入。

表单设计原则
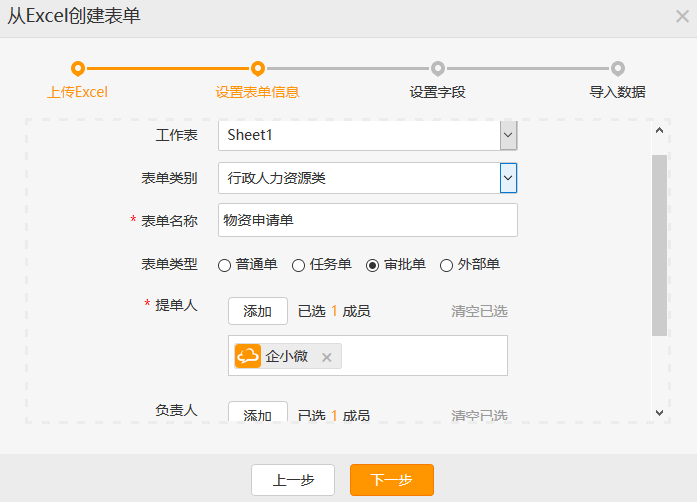
(一)表单元素

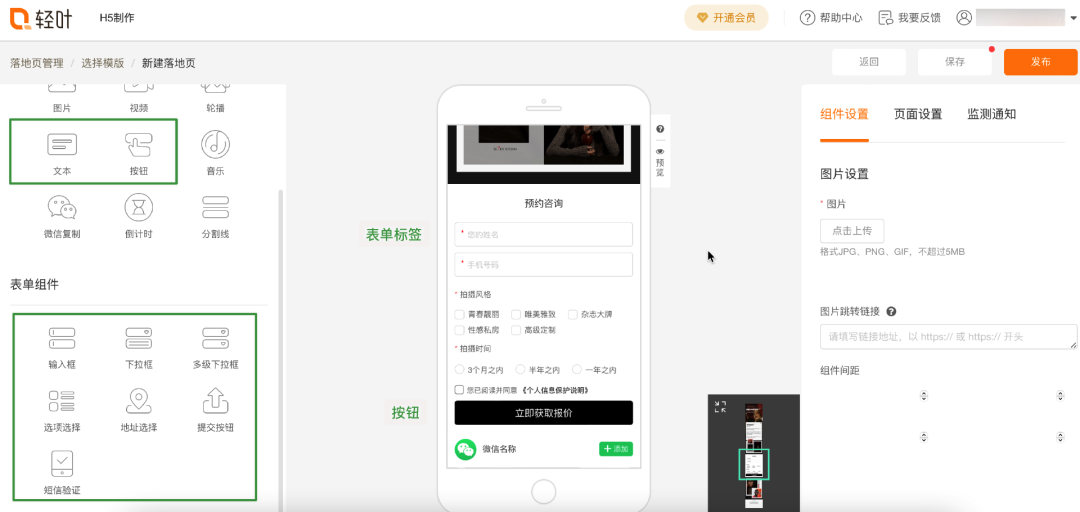
图片来源于AdBright轻叶-H5制作工具
如上图所示,表单元素是多种多样的:
1. 表单标签:红色的星号表示内容为必填项;占位文本主要是解释输入项的含义,一般不会太长,采用弱提示文本对所需信息描述,当用户输入信息时即消失。
2.基础组件:可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关等,具体想了解可点击 https://h5.adplusx.com/ 创建H5后查看左侧表单组件。
3. 按钮:用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般跟随在最后一个输入项后面。
(二)设计原则
1.有明确的反馈
1)明确提示信息
以前,我们填写表单是需要靠猜的,比如我的手机号码应该用哪种格式?信用卡号码填写有没有遗漏?“@”符号在键盘的哪个位置?现在,新的表单设计能够帮助用户做出判断,提高表单使用体验。
占位文案内容应该明确提示信息。首先在标签标注是否必填项,其次明确要填写的内容是数字还是字母,在占位文案或者输入框末尾加上单位,使用户明确输入框应该填写哪些内容。
按钮文案要站在互用的角度设计,如:“提交”、“好的”、“允许”。也要减少如“下一步”、“操作”这样笼统的表述,对用户将采取的操作多使用“注册”、“立即支付”、“创造账户”。
2)限制输入
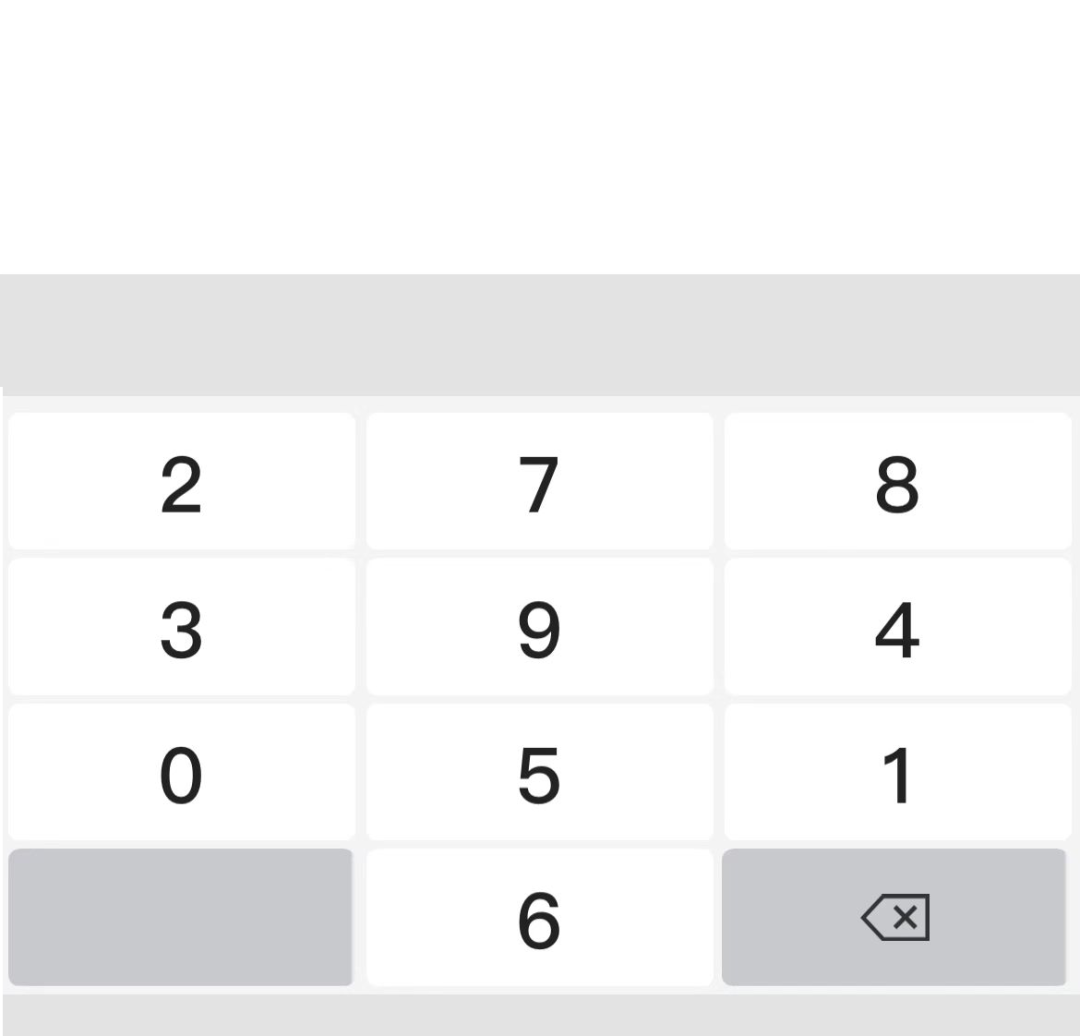
当我们填写电话号码、信用卡号、货币等数字的时候,有个简单的方法是调用手机上的小键盘,对于仅包含数字的字段,如日期、邮编、信用卡号等,使用“电话号码”样式的小键盘因为触发面大的原因能让用户轻松地输入数字且只能输入数字。

图片来源于网络,侵删
3)明确操作指令和及时反馈
用户需要得到操作成功的反馈,还要让他们知道接下来的步骤。如下图所示,发布后有toast提示。

图片来源于AdBright轻叶-H5制作工具
2.优先考虑用户浏览方式
不同的产品和浏览器考虑不同布局,用户浏览网页是通过眼睛快速扫描的方式浏览,而不是从上往下逐字地阅读。通关眼动测试研究发现,用户重点会关注左侧,又习惯于用右手操作。这就使设计师设计时应该将移动端布局设置为从上到下的,而重要信息放在左侧,操作按钮放在中间或者右侧。

图片来源于网络,侵删
3.减少用户思考
1)加入引导内容

图片来源于网络,侵删
有时表单特别冗长但是又是必填信息无法跳过时,设计师要尝试加入步骤条分割信息,传达给用户目前所处阶段。只需要花一点心思,就能节省用户宝贵的时间并安抚他们的情绪。
2)提供足够的点击区域
我们经常单手操作设备,但是现在手机或是平板的屏幕越来越大,经常有单个手指够不到的情况。这种情形我们在设计时要预留足够的点击区域,为用户操作便利考虑。
3)使用合适的组件
除了输入框应该选择其他合适的组件,试着将输入框替换成其他基础组件:有预设答案时给用户提供更多选项,将部分输入框换成筛选框;而收集数量则可以直接使用“数字步进器”;如果支持接入其他外部信息则推荐使用智能的即时搜索方案,用户输入过程中帮助用户补充其他信息。
4)使用智能默认值
自动填写:利用浏览器显示用户之前填写的数值,但需要将敏感数据设置为“关闭”。
自动更正:当用户出现文字拼写错误的时候自动更正,但要注意如果是姓名、地址等特殊字段的时候需要关闭此功能。
自动大写:第一个字母大写。
拼写检测:用红色强调拼写错误的单词,但也需要注意如果是姓名、地址等特殊字段的时候需要关闭此功能。
利用定位:你可以根据IP地址、设备语言甚至某些情况下的设备位置进行猜测,节省用户填写地址的时间。
注意预期日期格式:在数字键盘上(甚至移动设备上)输入8个数字都能比滚动3个下拉框快得多。如果坚持使用原生iOS或Android日期选择器,请确保有一个实际的默认日期,而不是1900年或当前年份。除非你在为百岁老人协会的年度晚会设计申请表。

总结
表单是我们生活中常见的信息添加、录入的方式之一,如何进行表单设计也是UI设计师的必修课。
表单虽然看起来简单,但需要思考的细节众多,想要把一个表单做好不是一件容易的事情。
我们在设计表单时,应该思考为什么这么做,如何在用户录入信息时降本提效,围绕用户目的与实际使用场景,提供易读性高且规范表格更是需要设计师反复思考的事情。
参考资料:
《必知!四个必须遵循的表单设计原则》,Mike Madaio(译者:设计厂)
《10个高效实用的表单设计技巧》,Bence Vitarius(编译作者:大蛤蜊 | 上海 | UI设计师)
《表单设计:掌握表单设计方法》,@小发哥